TILL ER SOM INTE FATTAR HUR MAN GÖR!


Om du inte förstår nu så är du sjukt korkad (:
Bra blogg! Här skall jag kika in ofta :)
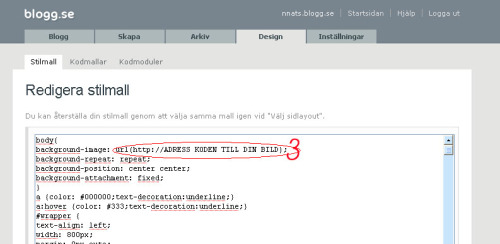
jag måste bara få fråga hur man ordnar med en url adress till sin bild?:S jag är nog korkad:P
Men min sån där bakgrunds sak ser helt annorlunda ut :S
står såhär istället för bakground url elr vad det nu stod: body {
margin: 50px 50px 0px 0px;
background: #DFD1D1;
}
a {color: #FF8080;}
a:hover {color: #333;}
HJÄLP :O :P
TackSÅÅÅ mycket. Jag fattad verkligen ingetting!
Kommer tillbaka!
Jag är inte korkar med sjukt oteknisk. Fast jag har gjort som på bilden så får jag det inte att funka med bakgrunden. Jag måste ha skrivit fel i html koden någonstans men jag kan inte hitta var och det gör mig tokig! :p
Hejsan. Skulle bli gladare än gladast om jag fick ett svar. Jag är tydligen dum, för jag fattar ingenting. Försöker, men det står inte samma sak på min sida som du visar här. Hjälp snälla.
hur fixar man url adress till bilden då? :S du har uppenbarligen förklarat lite dååligt
Det ser inte alls ut så på min sida där man ska klistra in koden, det ser ut såhär:
body {
margin: 50px 50px 0px 0px;
background: #fff;
}
a {color: #ooooo;}
a:hover {color: #000;}
#wrapper {
margin:0px auto;
background-color:#fff;
width:80%;
padding:10px;
Osv..
Kan du hjälpa mig!?
jag gör precis sådär. men man får ju bara som en ruta på hela bloggen som är täckt med den bakgrunden man vill. tacksam för svar på hur man fixar så det täcker hela´.
Jag är inte oteknisk :P men ja fattar inget :P för de e inte samma som din som min..! de står precis som de gör för marlene! vore snällt med lite hjälp =)
Det fungerar inte.
vad kan ja ha gjort för fel ? :S
tack för beskrivningen det blev ju as snyggt . <3 (:
kmr nog titta här varje gång jag vill beta hedanefter :d
Hej o hå!
Jag är nog korkad,Inte dum men långsam.Tycker att förklarningen med bilden är för suddig.Annars tror jag nog att jag begriper,om man SER!Hälsn.Gammeltanten
antingen så är du väldans dålig på att förklara
men sorry det funkar inte
blir bara en enda vit bakgrund
sen beror det på VILKEN stilmall man har för stunden
för det står inte lika på alla stilmallar
så din sjabbiga attityd kan ju du lägga ner och ta reda på allt innan
bara ett tips...
DIN FÖRKLARING ÄR SKIT BRA BARA HUR FAN GÖR MAN SÅ ATT DEN TÄNKER HELA BLOGGEN ? skriv svar i min blogg ; changees.blogg.se pussar :) < 3
det funkar värklingen inte har suttit här i 1 timma nu :O
body {
background: # FFCC99
margin:0;
padding:0px 0 14px;
text-align:center;
color:#333;
}
a {color: #000000;text-decoration:underline;}
a:hover {color: #333;text-decoration:underline;}
hjälp mig, kontakta mig på [email protected]
jätte shysst är säga att man är "sjukt korkad" om man inte fattar ! men jag fatta :) har en bakgrund härifån , jag har bevis på wwww.showdance.blogg.se =) kolla in ;)
Tack SÅ mycket!! det hjälpte!
Men vet du kanske hur man fixar header?
Svara på min blogg! Tack!!
min sida ser inte ens ut sådär, jag fråg framsidan där man väljer tema, men ingen grej där de står redigera...... :( sen har jag en annan sida men de ser inte alls ut som alla andra har visat, nåt fuck'n fel på min bloggeller!?
Det där va inte särskilt snällt skrivet! : ( Det är inte så att jag inte fattar, men det sjukt diskriminerande! : (
men det står ej så på min stimal.. de står ej så som de e på bilden... vad gör jag då?
de e fel skrivet fel på bilden ?
Heej, Jag undrara vilket tema du utgår ifrån?? :)
svara gärna i min blogg, :)
min stilmall är helt annorlunda kan du skicka till mig stilmallen som du har på visningen
besök min blogg sen på en kommentar så bara koperar du sen ba kilstara in :)
LADDA UPP BILDEN PÅ TINYPIC , haha :)
Haha VAD ÄR DET SOM HAR HÄNT? :d
asså, det finns inte "backgroud-image"! vad ska jag göra?
MEN JAG FATTAR INTE :<
Hur gör man så som du har.. När man skrollar följer inte bakgrunden med? Ifall du fattade. (a)
Hej!
Jag har ju en blogg på bloggplatsen.se.
Hur ska jag göra då om jag vill ha någon av dessa bakrunder?
Jag har nu testat med att bara spara bild, och det har ju funkat men det blir väldigt litet :)
Om det finns någon annan lösning, kan du hjälpa mig, tror du?
Tack på förhand!
ja, annars om man vill spara tid högerklickar man på bilden ---> kopiera bildadress ;)
Men herregud bara om man inte fattar din dåliga förklaring e man inte korkad :(
tack så mycket :)
men det funkar inte nu länger du är det bara vitt
JAG HAR SUTTIT FRAMFÖR DENNA CP DATOR I UNGEFÄR 12 TIMMAR NU OCH DET FUNKAR JAG ÄR ASLYCKIGGGGGGGGG
Det står olika. Står inte alls background-image:url
Du bör uppdatera detta ifall att :/
+ Vi är inte dumma.
Det gäller hur bra man förklarar.
Eller så är det du som är dålig på att förklara ? Så ... alltså är du sjukt korkad :D hah!
assooo gå och dö det funkar ju inte!? -.- det måste vara du som e jävligt dålig på att förklara ingen fattar ju? :P hur kopierar man bilden? mitt enda problem. svara alla som vet shyrraaaa (:
de funkar ju inte, vad sjukt korkad man måste vara då........
asså vadå det funkar ju inte allst, du är ju dum.
Asså vilket tema har du...? Det kan bero på vilket tema man har...
det står inte http adress koden till din bild när jag ska fixa för jag vill fix a så att det finns bilder på mig fasst jag vet e j hur man göööööööör
vad ska ja gör a???????????
help plz
Hej! Jag gör precis om du har sagt , men den kommer lixom ändå inte upp ! :( Det står helt annorlunda på min :/ Det står typ : body { bakground:
och lixom as mycket annat saker ! :( HJÄLP !! SNÄLLA ! :( :'(
Hon som har bloggen visade på temat "fashion" det är därför det inte går.
tjaaaa! det funkade sjukt bra, men en sak var lite irriterande. det var att det står body { } längst upp i hörnet på min blogg. hur får jag bort det? :)
heej det funkar inte så bra för bilder är liten på min<3
